So, let's summarizewhat we have learned so far,
- we have the Manifest file, which describes our extension.
JSON
{"name ": "my first extension ","version": "1.0.0","description" : "this is my first extension ","manifest version ": 2,"background":{"scripts": ["background.js"],"persistent": false},"content_scripts":[{"matches" : ["https://youtube.com/**"],"exclude matches" : ["https://youtube.com/watch*"],"js": ["content.js"],"run_at": "document_end"}],"permissions": ["bookmarks"]}
- describes the background in the content.js script, and any permissions, our extensions wants to access.

JS
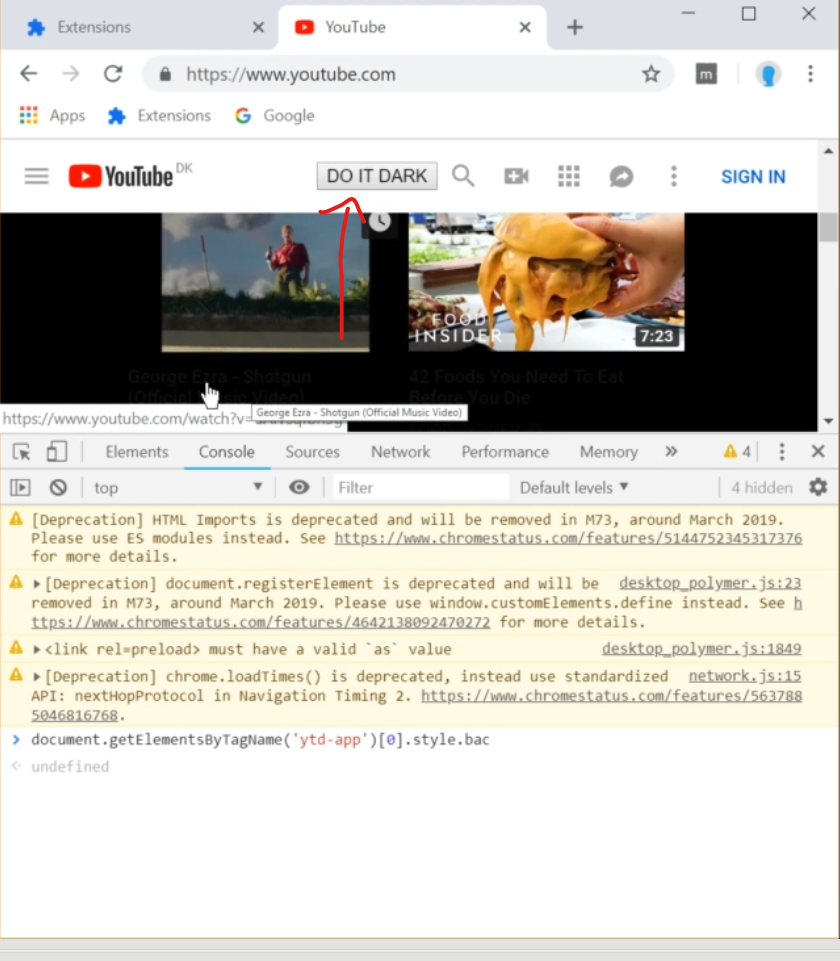
window.onload = () => {const button = document.createElement("button");button.id= ("dark mode Button");button.textContext="do it dark";documents.querySelector("#end").prepend (button);button.addEventListener("click" ,()=>enableDarkMode())}

JS
chrome.runtime.onInstalled.addListener(()=>{console.log("installed")});chrome.bookmarks.onCreated.addListener(() =>{alert("Bookmark ")})
4.while we create a bookmark, which we can do for YouTube.
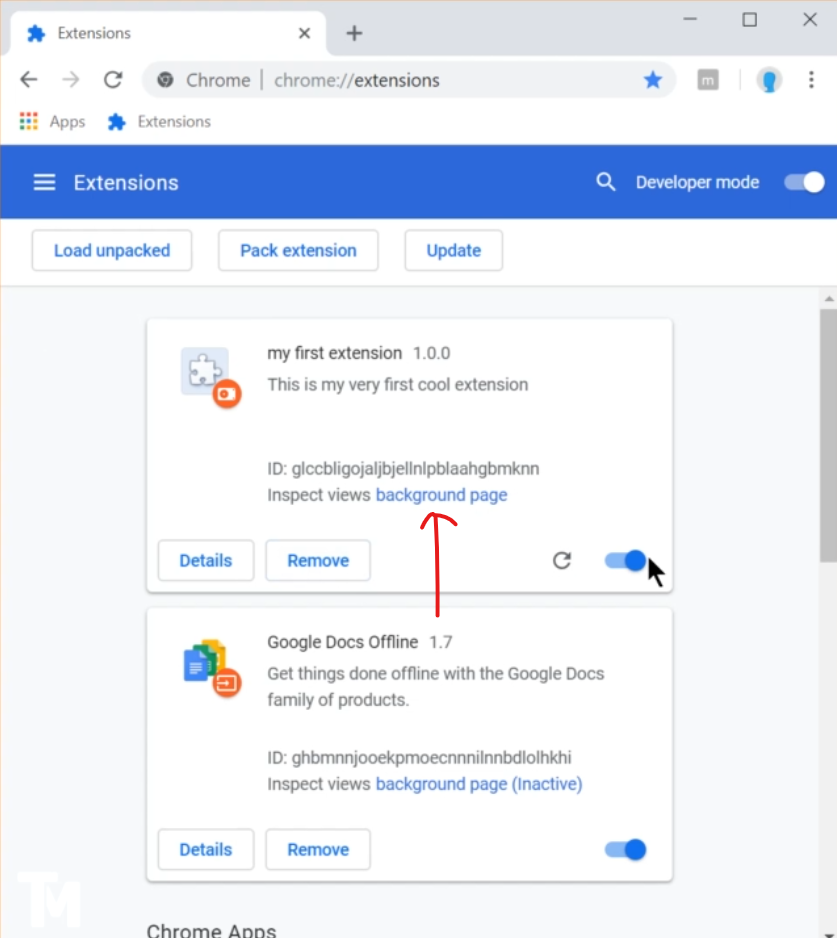
Also remember whenever you save had extensions and hit the reload button, so you have to always the newest code.